APATOR SA z nowym portalem
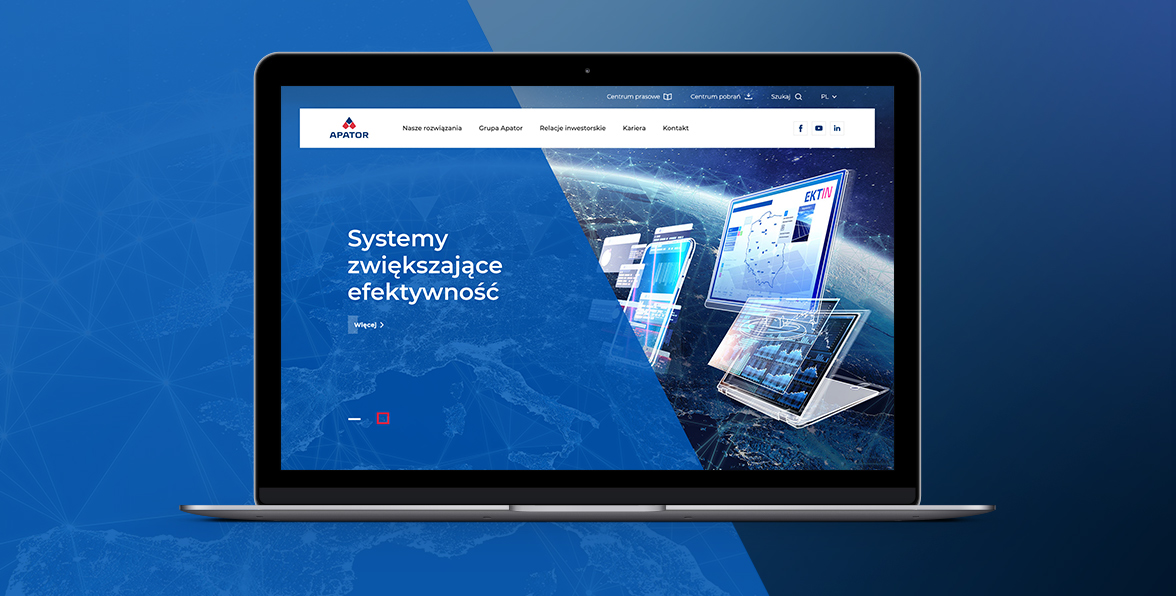
Na zlecenie spółki giełdowej APATOR S.A. (producenta rozwiązań przeznaczonych do pomiaru energii elektrycznej, gazu, wody oraz ciepła) zaprojektowaliśmy portal korporacyjny – apator.com.
Projekt składa się z czterech głównych obszarów - serwisu poświęconego Grupie Apator (charakterystyka działalności ośmiu spółek; każda ze spółek posiada swoją stronę), serwisu produktowego (z narzędziami ułatwiającymi użytkownikom nawigację, wyszukiwanie i pobieranie plików), serwisu Relacji Inwestorskich (wykonanego zgodnie z praktykami RI promowanymi przez Giełdę Papierów Wartościowych) oraz serwisu HR (Kariera / Rekrutacja).

WYZWANIA i CELE
- Stworzenie architektury informacji (AI) oraz interfejsu graficznego (GUI) zapewniającego użytkownikom przyjazną obsługę relatywnie złożonego środowiska pod kątem liczby i rodzaju zasobów, na które składają się serwisy spółek z Grupy Apator, serwis produktowy, serwis relacji inwestorskich, centrum prasowe, kariera, centrum pobrań.

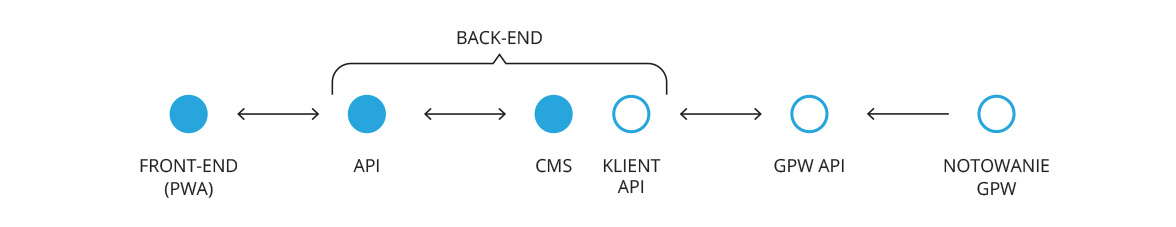
- Perspektywa technologiczna natomiast wymagała zaprojektowania szeregu funkcjonalności, które pozwalają na współdzielenie wybranych treści między różnymi stronami serwisu. Równolegle do tworzenia front-end’u portalu pracowaliśmy nad stworzeniem nowego systemu CMS – vmContent S5, który pod względem architektury, funkcjonalności, wydajności oraz bezpieczeństwa spełnia warunki określane często przez klientów korporacyjnych. W tym kontekście było to jedno z fundamentalnych wyzwań. Do budowy portalu wykorzystaliśmy:
Front-end: Vue.js / HTML / Nuxt.js / Node.js / PWA (Progressive Web App)
Back-end: Nginx / PHP Symfony / API Platform
Architektura środowiska odzwierciedla najnowsze trendy w kontekście wydajności, skalowalności oraz security.

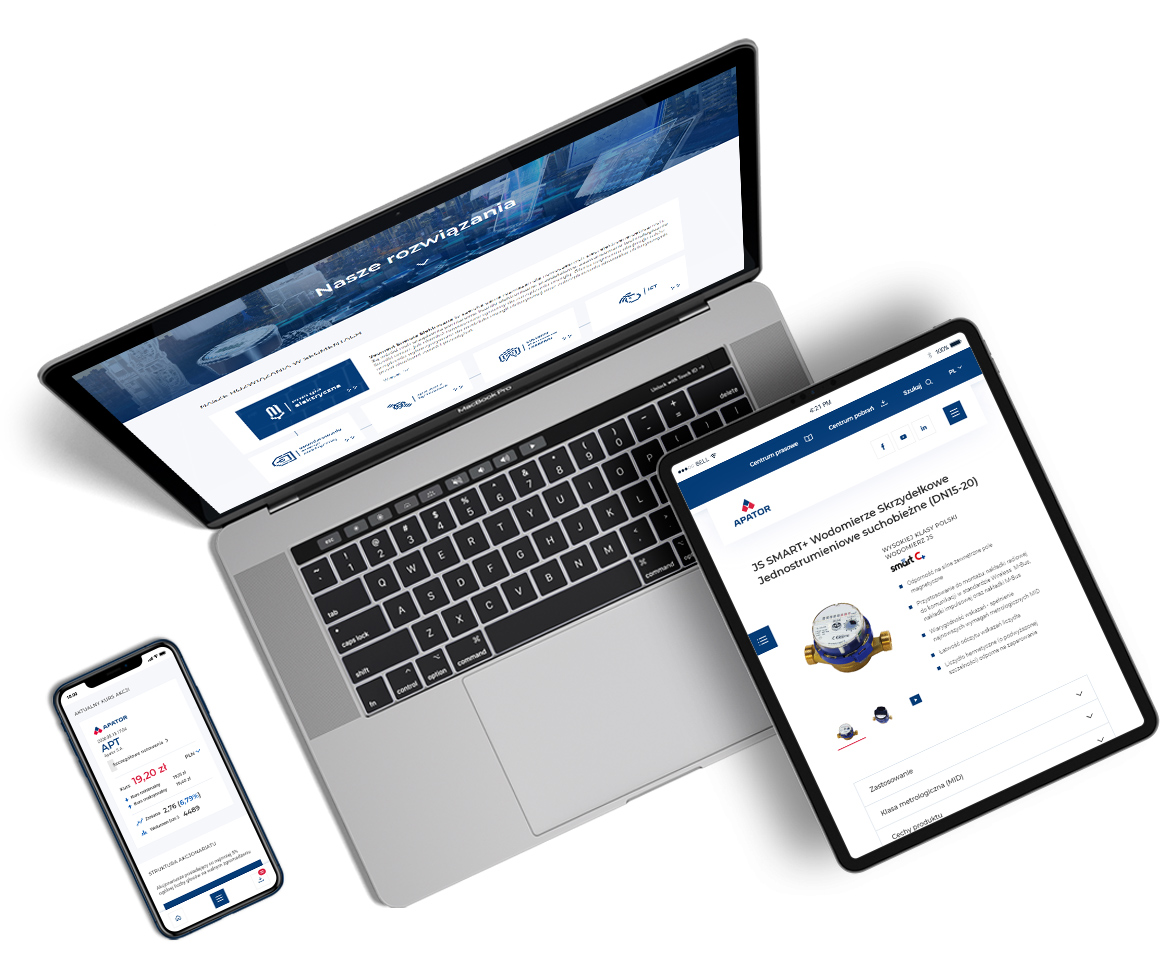
- Katalog produktów to przestrzeń łącząca ofertę sześciu spółek produkcyjnych należących do Grupy Apator. Celem naszej pracy było stworzenie doświadczeń użytkowników wskazujących na jedno spójne środowisko, w którym płynnie można eksplorować blisko 2 tys. produktów z różnych dywizji, np. od urządzeń opomiarowania energii elektrycznej i gazomierzy do armatury instalacyjnej.
W ramach serwisu produktowego wspólnie z zespołem APATOR zdecydowaliśmy się na wdrożenie trzech różnych (wzajemnie uzupełniających się) form nawigacji. Punktem wyjścia tej decyzji była wiedza pochodząca z testów użyteczności przeprowadzonych podczas eksploatacji poprzedniej wersji portalu.

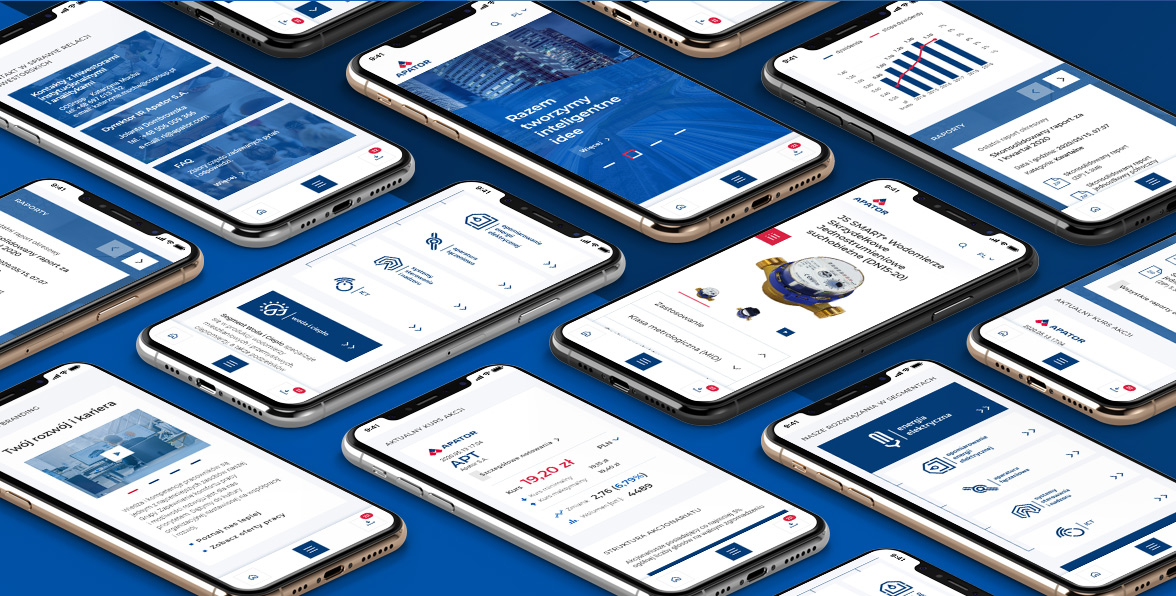
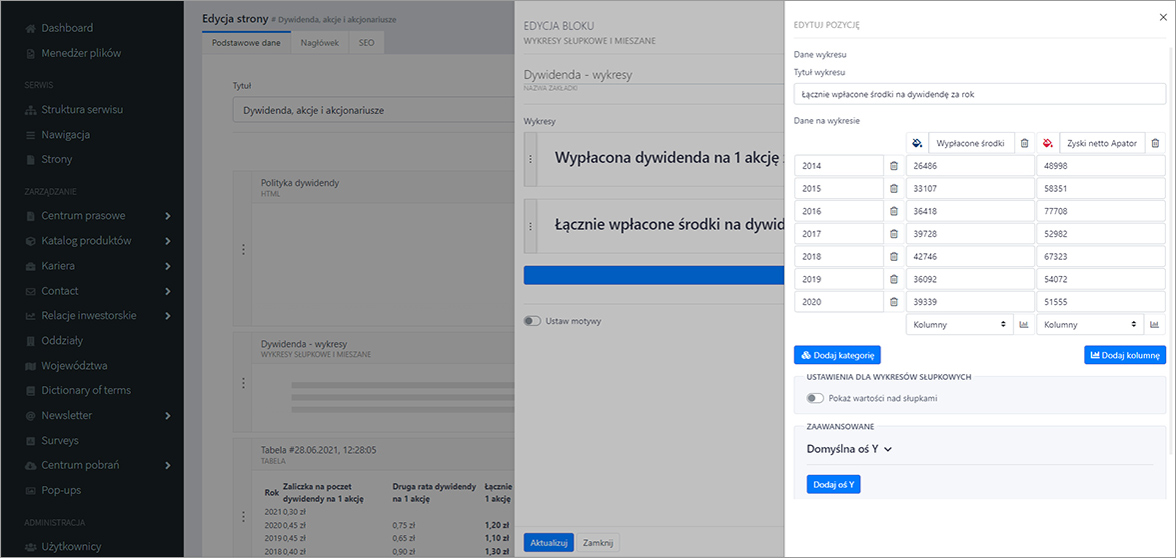
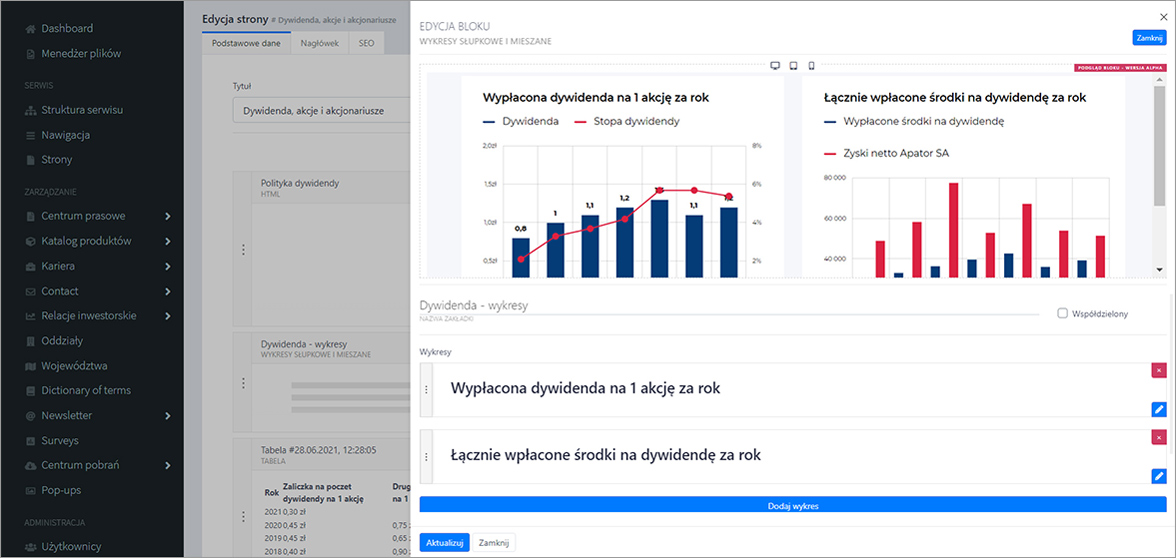
- Serwis relacji inwestorskich – udostępnia obszerne zbiory danych finansowych zorganizowanych w oparciu o model referencyjny GPW. Projektując warstwę graficzną koncentrowaliśmy się na zachowaniu spójności z pozostałymi obszarami portalu oraz wytycznymi odnośnie tożsamości wizualnej APATOR S.A. Wyzwanie związane z interfejsem użytkownika dotyczyło przede wszystkim optymalnej organizacji przestrzeni RWD (widoki desktop, tablet, smartfon) pod kątem informacyjnym. Innym kluczowym obszarem było zaprojektowanie narzędzi CMS dla redaktorów serwisu relacji inwestorskich. Dane prezentowane są w postaci tekstów, zdjęć, bannerów, wielu tabel, plików do pobrania oraz dynamicznych wykresów (w tym danych pobieranych przez API GPW).



Kontrola wyświetlania (RWD) dzięki predefiniowanym blokom CMS
Poszczególne strony (statyczne) portalu można budować z użyciem standardowego edytora lub skorzystać z repozytorium współdzielonych bloków. Korzyści związane z wykorzystaniem predefiniowanych bloków w systemie redakcyjnym vmContent:
- spójność typograficzna z innymi strefami portalu / aplikacji;
- kontrola nad treściami, które wyświetlane są na różnych wielkościach ekranu (RWD);
- szybkość i łatwość publikacji (korzystamy z czegoś co już zostało stworzone);
- walidacja wyglądu przed publikacją;
- poszczególne bloki są „mobilne” – łatwo można zarządzać ich kolejnością (drag&drop) nie zmieniając przy tym innych elementów edytowanej podstrony;
- bloki stanowią wzorzec projektowy, który zarówno od strony typograficznej, jak i kodowej stanowi spójny moduł możliwy do użycia w wielu miejscach.